关于纸壳CMS
纸壳CMS是一个开源免费的,可视化设计,在线编辑的内容管理系统。基于ASP .Net Core开发,插件式设计:

下载代码
GitHub:
打开项目
下载完代码之后,就可以使用vs code打开项目进行开发了,选择菜单文件》打开文件夹

选择到项目根目录打开:

生成项目
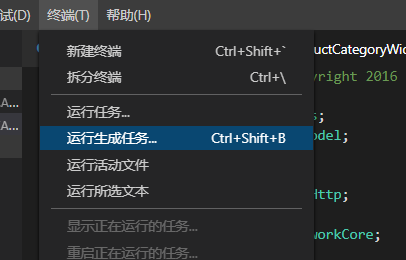
项目的生成任务已经配置好了,可直接按快捷键 ctrl + shift + b 来生成整个项目。或者选择终端》运行生成任务来生成

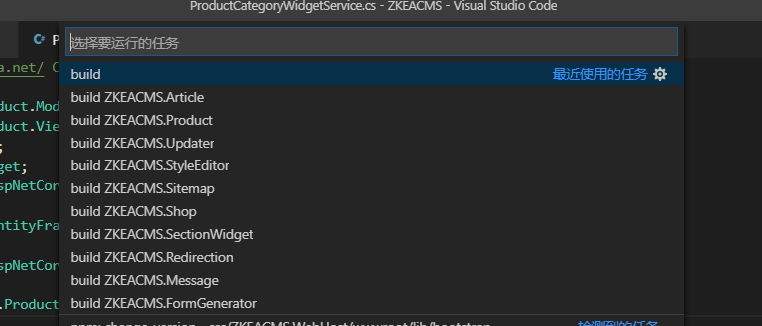
生成单个插件
如果在开发过程中,只修改了某个插件,可以只生成单个插件而不用生成整个项目,这样可以续约Build的时间,选择终端》运行任务,然后选择要Build的插件:

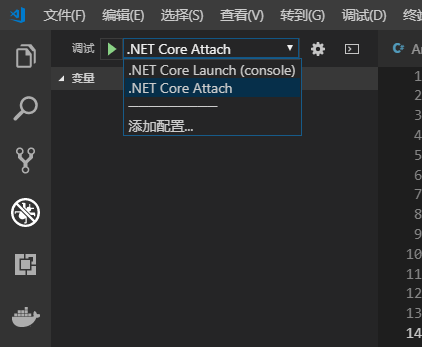
调试
调式时可根据具体情况选择启动调试或者是附加进程:

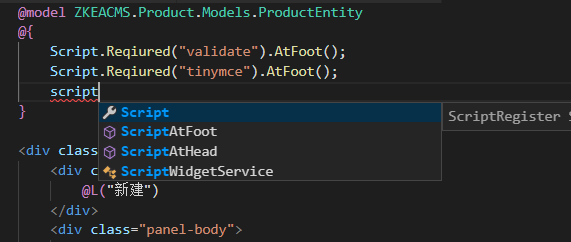
Razor智能提示
之前使用vs code在编辑Razor(cshtml)时,并没有智能提示,所以一直没有使用vs code来做.net core的开发。现在vs code已经支持Razor智能提示了,但是还在Beta版本没有Release,所以现在想要使用,还要手动安装插件。
项目地址:
手动安装C#(omnisharp-vscode)插件
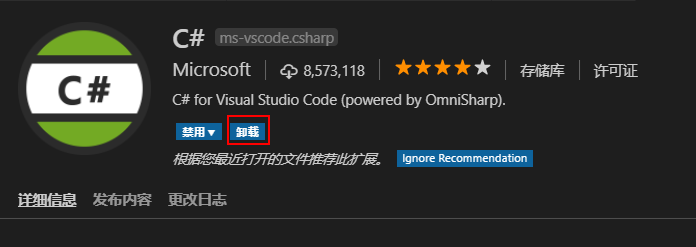
首先先卸载旧的C#插件,如果已经安装了:

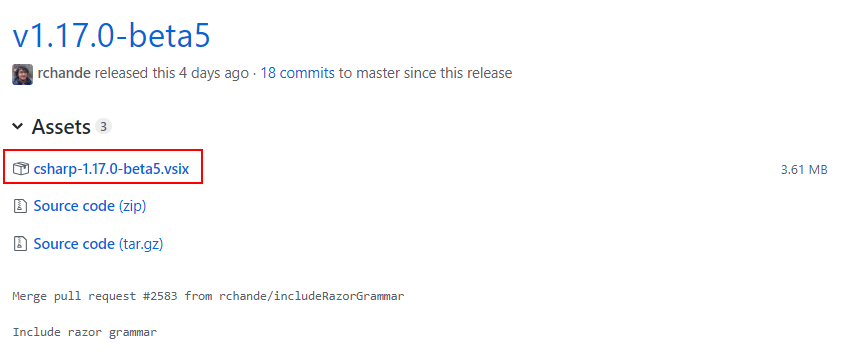
下载最新的C#(omnisharp-vscode)插件:

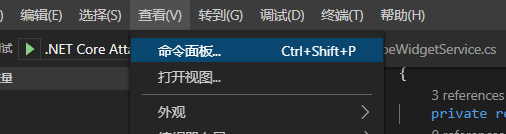
然后在vs code中打开命令面板:

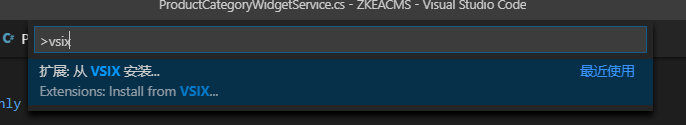
选择从VSIX安装插件:

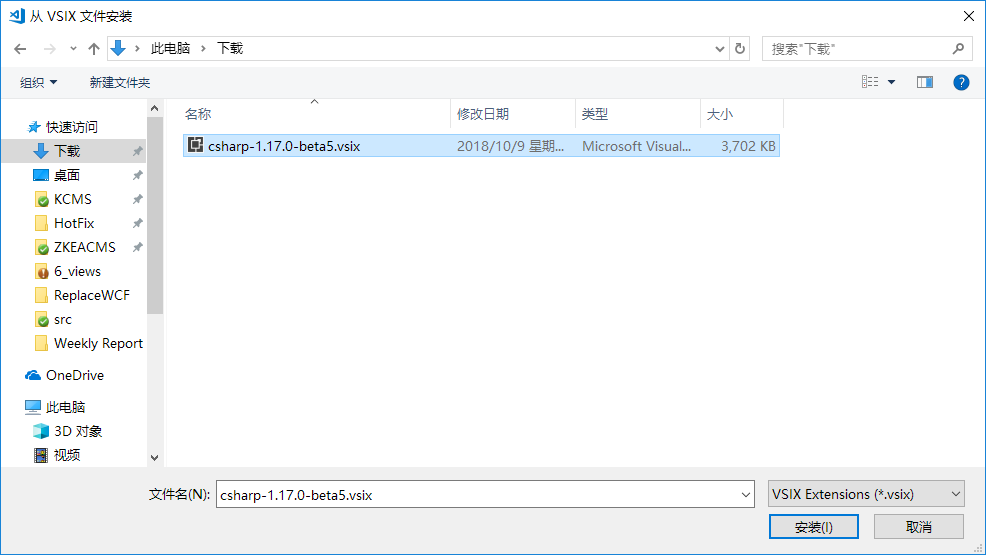
选择刚下载的插件进行安装:

或者也可以使用命令进行安装:
code --install-extension D:\Users\Administrator\Downloads\csharp-1.17.0-beta5.vsix
安装好插件之后,根据提示重新加载vs code,然后打开项目,打开Razor视图文件,就可以看到有智能提示了: